Flexible Content in ACF is a powerful content feature broadly used across many websites. However, regular users can’t utilize this power, because of lack of knowledge in PHP, HTML and CSS skills. WP ACF-VC Bridge brings a possibility to create your custom layout template with Visual Composer editor for your layouts in ACF Flexible Content.
Sample task
Let’s say you want to create 2 callouts to be used in your post. Each will have an image on one side and content on another side. The only difference is that they are horizontally mirrored.
Step 1 - Create ACF Field Group with fields
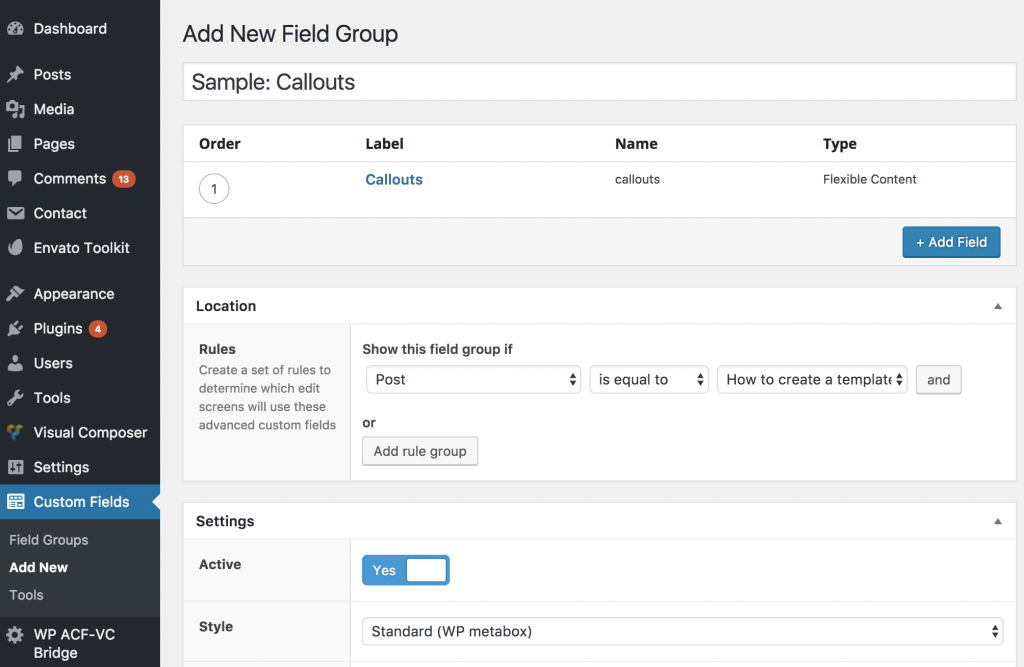
The first thing you would need to do is to define your Fields Group in ACF as usual.

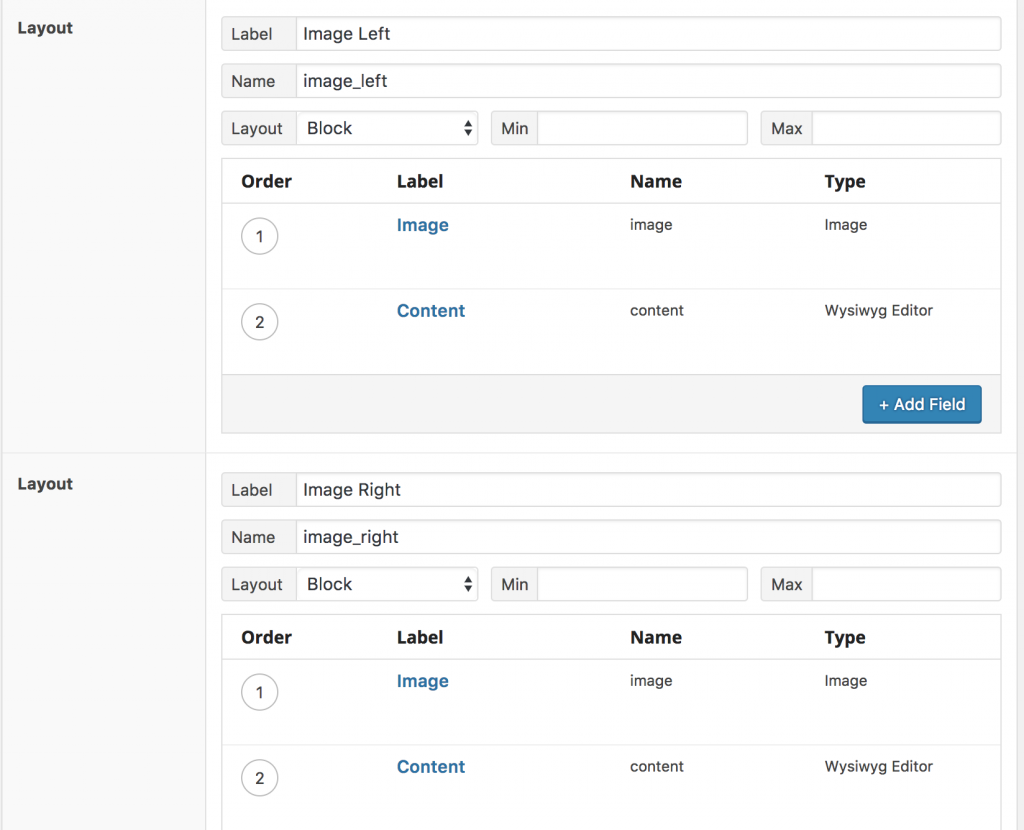
There you create “Callouts” flexible content field with 2 layouts: Image Left and Image Right. For each add Image (image) and Content (WYSIWYG) fields.

Step 2 - Create Flexible Content Template with Visual Composer
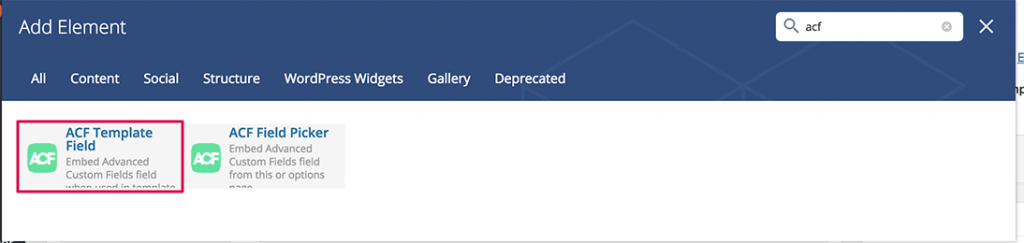
Now you need to define your layout for each repeater row. For this you need to create 2 new VC Snippet items.

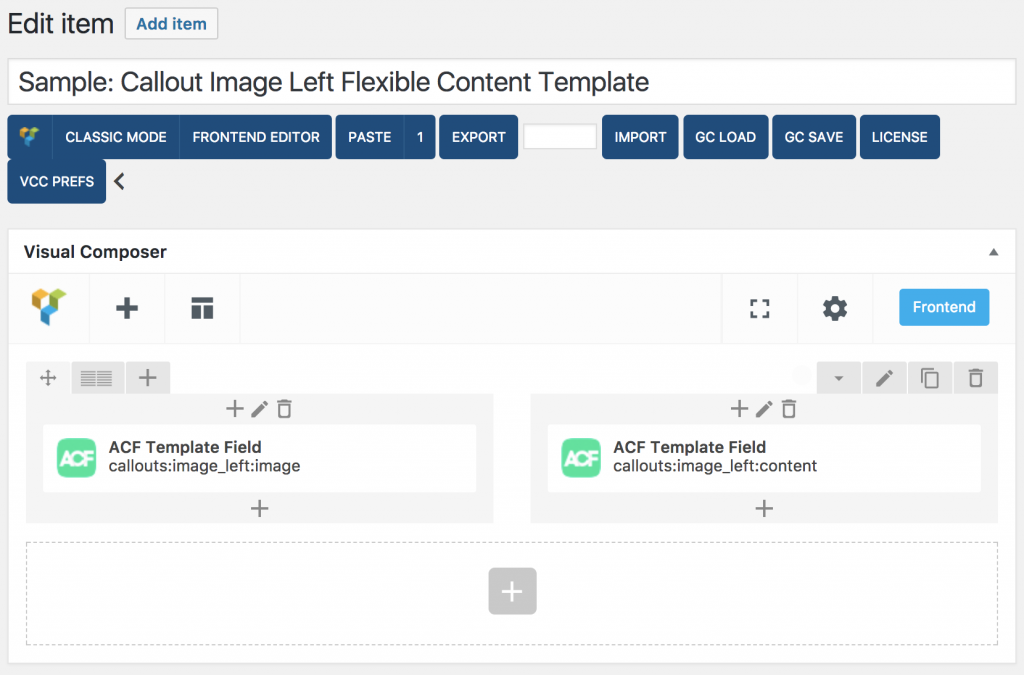
Give them recognizable names, so you can easily find them. I’m going to name them “Sample: Callout Image Left Flexible Content Template” and “Sample: Callout Image Right Flexible Content Template” for this demo. In VC Snippet you have a Visual Composer editor enabled and can create any layout you need. To pull ACF repeater sub-fields, you’ll need to use special shortcode “ACF Template Field”.

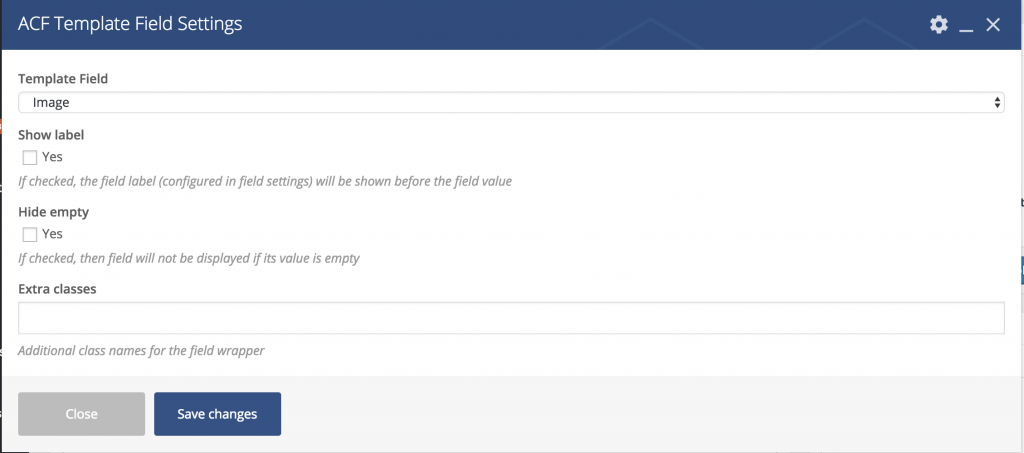
Field settings panel appears and allows you selecting fields from defined groups and configure options to show field label or hide if field is empty.

I’m going to create a Row with 2 Columns and add image to first column, then content to another column. So add all those fields using ACF Template Field shortcode and save VC Snippet. Here you can see how the final layout looks like.

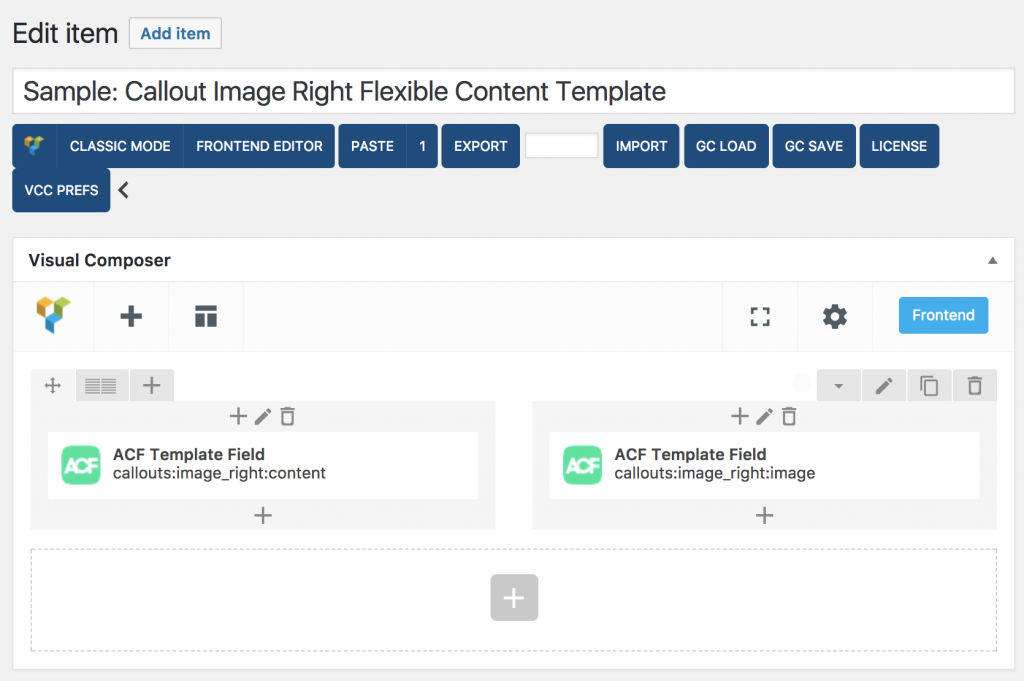
Will do the same for “Sample: Callout Image Right Flexible Content Template” snippet, but will swap columns and change fields in ACF Template Field correspondingly.

Step 3 - Assign VC Template to the Layouts of ACF Flexible Content Field
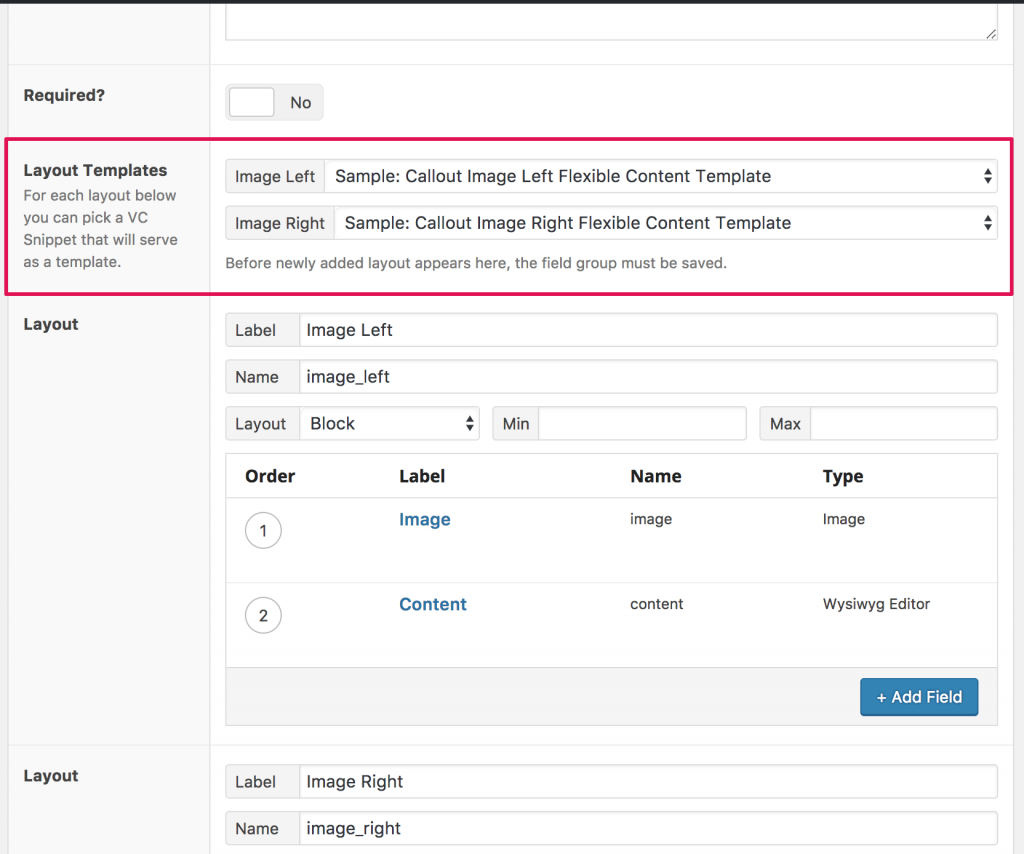
After you’re done with your template, go back to your ACF Flexible Content field. Under settings you’ll notice new option to pick templates for each layout. Open dropdown list against each layout name, pick the those you’ve just created and save field.

Note: If you don’t see your newly created template, just refresh the page.
Step 4 - Add Data
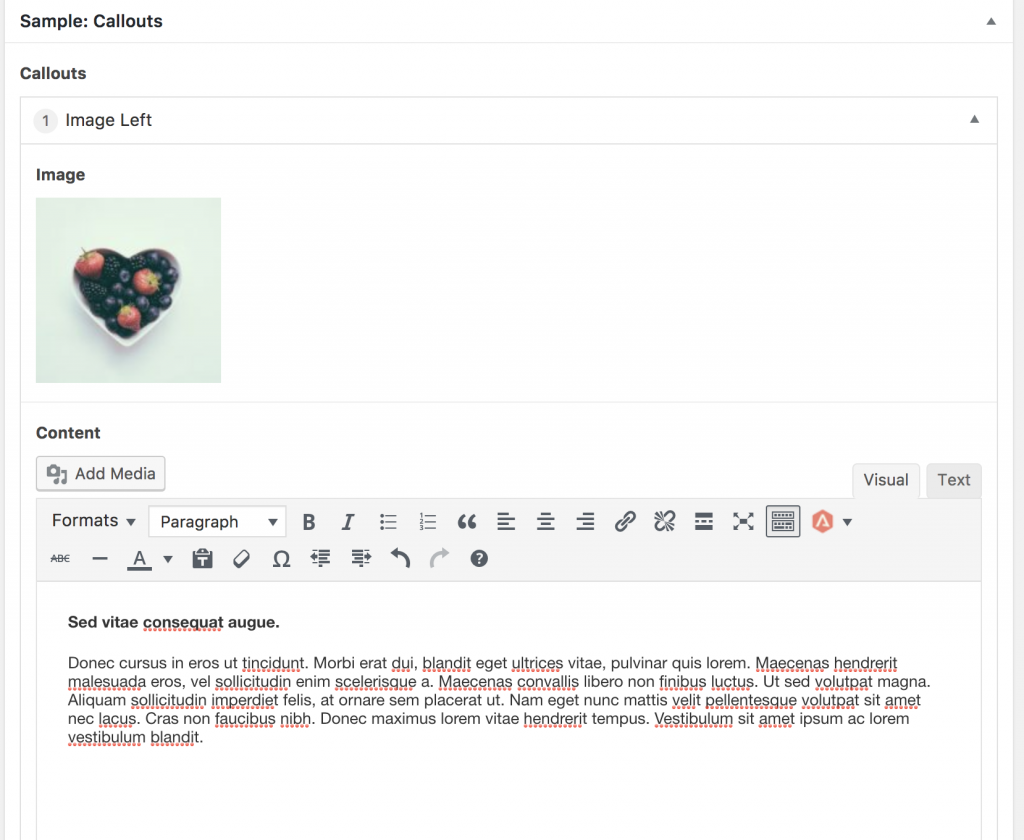
At this point you have everything configured, so just go to a post or page where you’ve added Flexible Content field to and add some data.

Step 5 - Add Flexible Content to Post or Page Content
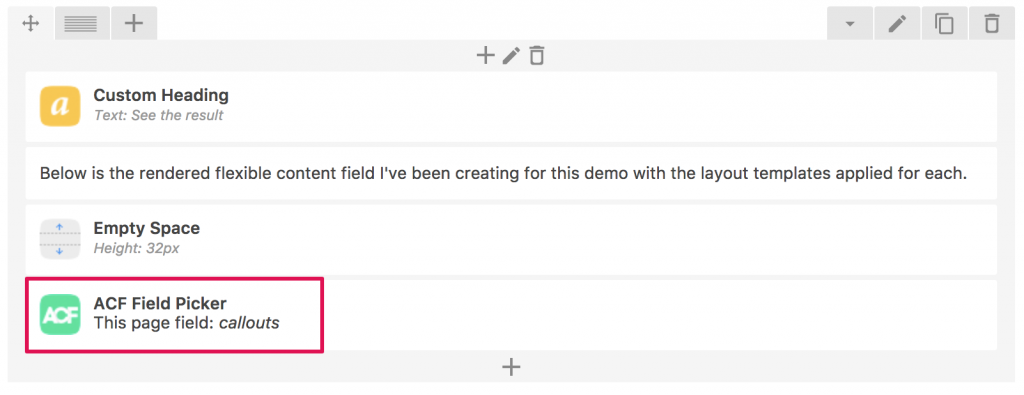
The final step is to append your ACF Flexible Content field somewhere to the content where you want it to show. Use “ACF Field Picker” shortcode to add it.
Note: It is required that you render your repeater with ACF Field Picker to utilize defined templates.

See the result
Below is the rendered flexible content field I’ve been creating for this demo with the layout templates applied for each.

Sed vitae consequat augue.
Donec cursus in eros ut tincidunt. Morbi erat dui, blandit eget ultrices vitae, pulvinar quis lorem. Maecenas hendrerit malesuada eros, vel sollicitudin enim scelerisque a. Maecenas convallis libero non finibus luctus. Ut sed volutpat magna. Aliquam sollicitudin imperdiet felis, at ornare sem placerat ut. Nam eget nunc mattis velit pellentesque volutpat sit amet nec lacus. Cras non faucibus nibh. Donec maximus lorem vitae hendrerit tempus. Vestibulum sit amet ipsum ac lorem vestibulum blandit.
Phasellus non ante mollis, scelerisque odio in, hendrerit arcu.
Integer pellentesque, nulla nec blandit finibus, ligula tortor gravida tellus, vitae feugiat nisl erat eget orci. Aenean malesuada volutpat arcu, vitae dictum risus tristique sit amet. Phasellus urna turpis, efficitur vitae congue fringilla, tincidunt in metus. Donec dapibus metus commodo leo varius aliquet. Quisque feugiat dictum consequat. Vivamus euismod erat non nisl bibendum, dignissim posuere quam blandit. Aliquam lobortis est eget ipsum volutpat volutpat. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Maecenas fermentum at lorem nec auctor. Curabitur tempus quam lacus, sed euismod ante finibus ut. Vestibulum fermentum, quam ut posuere commodo, neque erat finibus arcu, id sollicitudin felis sem eu sapien.