Overview
There are 2 aspects of ACF Google Maps field that need to be in place in order for the field to work properly.
- Google Maps Script loaded with the API key
- The field processing and marker rendering
The plugin supplies all required assets out of the box.
What if Google Maps Script has been loaded already?
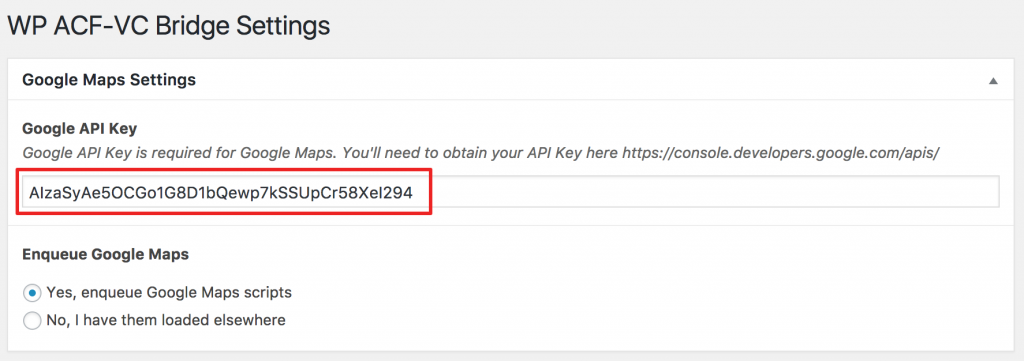
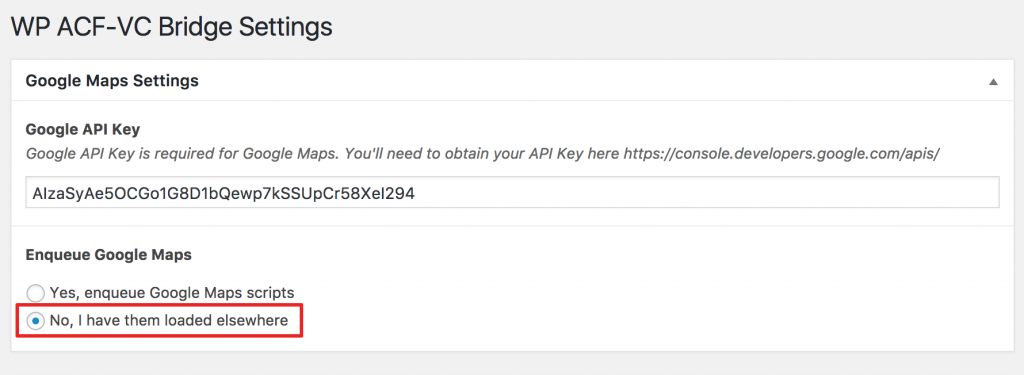
Some times Google Maps script could be loaded by a theme or another plugin. In this case, you might want to disable loading Google Maps script in this plugin. To do so, just navigate to plugin’s settings and select “No, I have them loaded elsewhere”.
Using own scripts
In case you want to disable plugin’s scripts and styles for rendering and use your own, you can disable loading these assets by adding the following code to your functions.php file
add_filter( 'vc_acf_field_picker_enqueue_google_maps', function() { return false; } );Custom ACF Google Maps field formatting
For more advanced uses you might need to individually render Google Maps field. First, you’ll need to disable current ACF field formatting for Google Maps field type with the following PHP code
remove_filter( 'vc_acf_field_picker_render_field_type_google_map', 'vc_acf_field_picker_render_field_type_google_map_filter', 10 );Sample code
After you’ll disable the default Google Maps field type formatting, it is required to add your own, which could look like this one:
add_filter( 'vc_acf_field_picker_render_field_type_google_map', function ( $value, $field_object, $post_id ) {
$value = sprintf(
'<div class="my-acf-google-map-field"><div class="marker" data-lat="%s" data-lng="%s"></div></div>',
$value[ 'lat' ],
$value[ 'lng' ]
);
return $value;
}, 10, 3 );