ACF PRO has a set of powerful fields that will be definitely helpful for building a website. One of the most often used widgets across all websites is Google Maps. Almost every website has a contact page where the company’s address is shown on a map. Luckily, ACF offers Google Maps field, which has a very easy to use UI for managing address on a map.
However, if you’re not a developer, then it may be challenging for you to display it on a page. This is because Google Map field requires extra steps to configure it as well as to display.
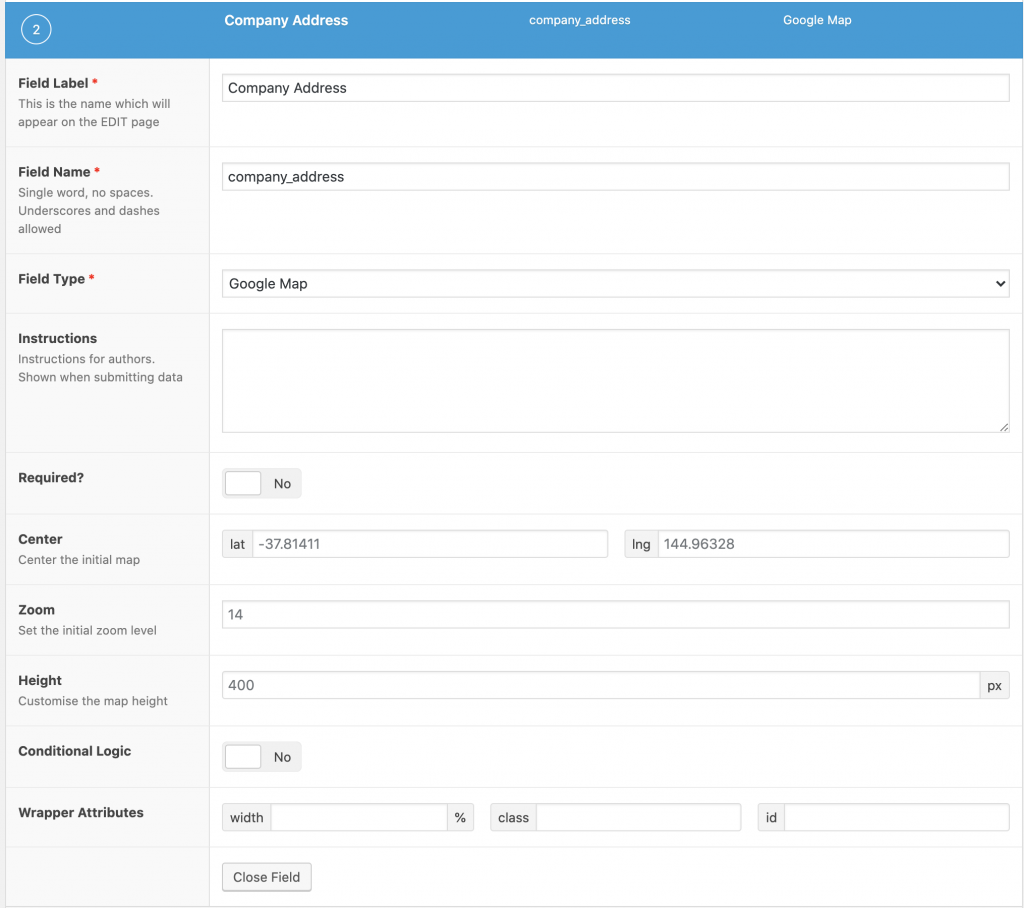
ACF Google Map Field Settings

There are just 3 options to configure:
- Center: coordinates (latitude and longitude) for your map center.
- Zoom: map zoom level. Usually, number 14 is a good choice.
- Height: this is a map widget height in pixels.
ACF Google Map Setup - Extra Steps
By default, Google Map will not be displayed, because Google requires an API key. Therefore, you’ll need to obtain a Google API key in the first place. The exact step by step instructions was provided previously in this article.
How to set Google Map API key for ACF
There are various ways you could do it, which depends on your setup. We’ll cover the most common cases here.
ACF Style
Advanced Custom Fields plugin reads the Google API key from its settings. Correspondingly, it provides a function to update this setting. The function name is acf_update_setting. The setting name for Google Map API key is “google_api_key“. Thus, the code for setting Google Map API key for ACF plugin is:
acf_update_setting( 'google_api_key', $google_api_key );So, you can add that code somewhere in functions.php. However, this must be done after the ACF plugin has been initialized. In other words, you need to wait for “acf/init” hook. The complete code can be this:
add_action( 'acf/init', function() {
acf_update_setting( 'google_api_key', $google_api_key );
} );Theme Style
ACF may be embedded in a theme you’ve purchased. In such cases, theme developers provide you a way to set the Google Maps API key on the theme settings page. Each theme implements its own way to manage settings, so you need to follow the instructions provided when you download a theme.
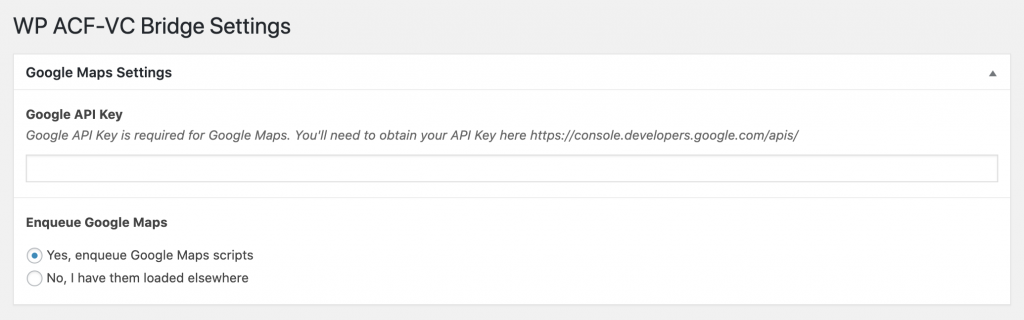
WP ACF-VC Bridge plugin
In the plugin, the Google Maps API key is managed from the plugin settings page.

Additionally, the plugin offers you a choice to load or not the Google Map scripts. This is necessary to troubleshoot cases when your website has another code, which provides support for Google Maps.
Configuring ACF Google Map field
The ACF Google Map field’s UI is very simple. It has just a single input for your address. ACF automatically recognizes the address you’ve entered and displays it on the map.

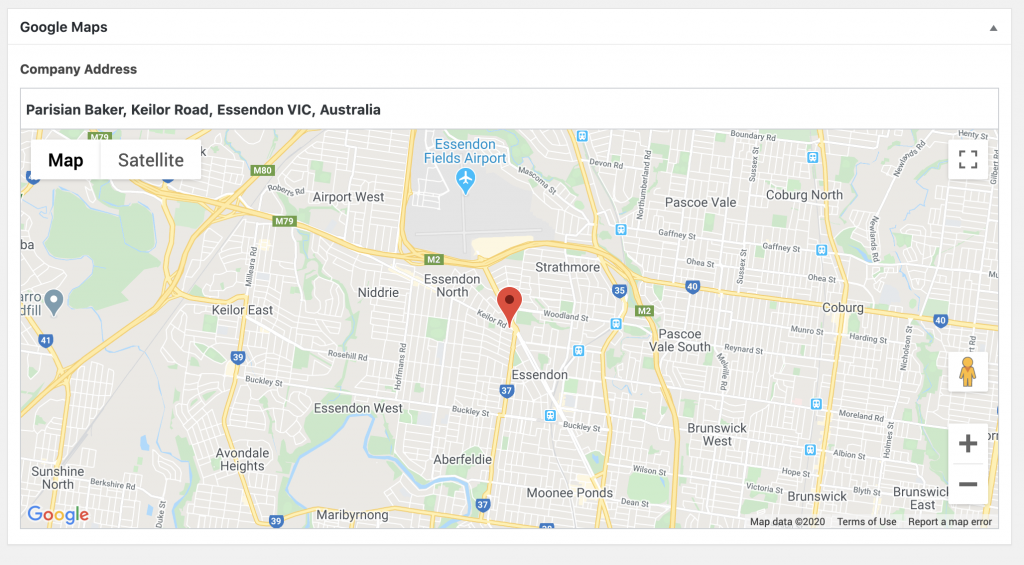
Displaying ACF Google Map field on a page
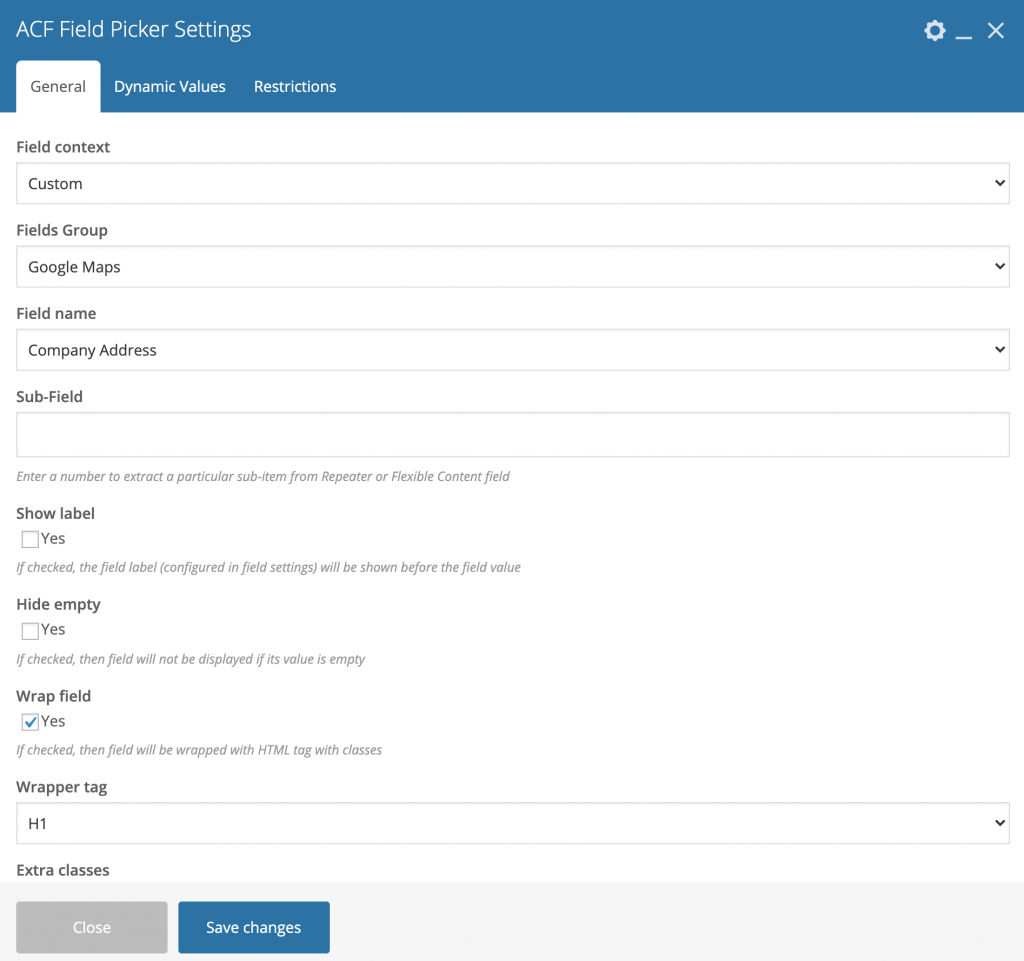
First of all, you need to know that you’ve display the Google Maps field with the standard Advanced Custom Field component that is bundled with the WPBakery Page Builder plugin. Only the WP ACF-VC Bridge plugin provides a component that is capable of displaying the Google map field, so you should use it. The component is ACF Field Picker.

Once added, the settings for the Google Map field are the same as for any other ACF fields. WP ACF-VC Bridge automatically creates a script to display Google Map properly.

Custom ACF Google Map display
Evidently, no plugin can cover all cases out of the box. Sometimes, you may want to have custom logic for Google Maps, because Google Maps has more features than just displaying an address. If this is a case for you then you need to head to ACF original article dedicated to Google Maps and use it as a starting point.